
Ir directamente al contenido de esta página
Este artículo no es más que una breve nota para recordarme a mí mismo una solución simple y elegante al problema de cómo extender un elemento que sólo contiene elementos flotados. La solución se la debemos a Paul O'Brien, aunque yo me la encontré por casualidad el mes pasado visitando entradas antiguas del blog de Sitepoint (inglés). Lástima no haberla encontrado hace años…
El problema es bien conocido: si tenemos un elemento en el que incluimos, por ejemplo, dos div que vamos a convertir en columnas, este elemento se «contrae», siguiendo la especificación correspondiente de CSS (inglés). Por eso mismo, supone un problema si se quiere aplicar una imagen o un color de fondo a este contenedor y se pretende que se extienda por detrás de los elementos flotados, u otros efectos por el estilo.
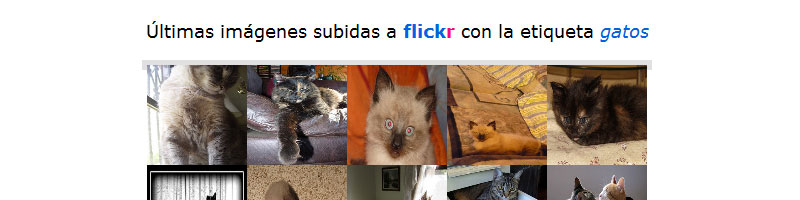
Vamos a ilustrarlo. En esta página de prueba tengo un div donde incluyo una serie de imágenes sacadas de Flickr1, cada una incluida en un a, y floto todos estos vínculos a la izquierda. Además, pretendo que el borde que aplico al div sirva de marco para toda la galería. En mi estilo:
#galeria{
width:500px;
border:5px solid #E0E0E0;
margin:1em auto;
}
#galeria a{
float:left;
}
#galeria img{
width:100px;
height:100px;
display:block;
}
El resultado es éste:

Como se puede apreciar, tras las imágenes tengo una línea gris el lugar de un borde alrededor de ellas2, porque galeria se ha contraido hasta una altura de cero dado que no tiene en su interior ningún elemento no flotado.
Soluciones hay varias, desde añadir un elemento adicional al que aplicar un clear:both hasta añadir contenido generado en la hoja de estilo (inglés), pasando por opciones como flotar todo lo flotable (inglés). Pero ninguna tan genial como ésta:
#galeria{
width:500px;
border:5px solid #E0E0E0;
margin:1em auto;
overflow:auto;
}
Revisando la especificación de la propiedad overflow (inglés), he de reconocer que no comprendo muy bien cómo funciona… pero lo hace3.
Un aplauso para el señor Paul O'Brien.


