
Ir directamente al contenido de esta página
A la hora de rediseñar una página creada antes de, pongamos, 2004, se hace necesaria una primera fase de limpieza del código: eliminar las etiquetas font, sustituir b por strong, etcétera, etcétera. Personalmente, yo solía eliminar de manera automática todo , pues en muchas ocasiones se ha empleado, como blockquote, para crear tabulaciones, márgenes o espacio de relleno entre dos elementos:
<p>Idioma: <a href="es.htm">Español</a> <a href="en.htm">English</a><br />
<a href="fr.htm">Français</a> <a href="ru.htm">Русский</a>
<p>Lista de los gases nobles:
<p> • Helio<br />
• Neón<br />
• Argón<br />
• Kriptón<br />
• Xenón<br />
• Radón<
<p><a href="01.htm">Anterior</a> | <a href="03.htm">Siguiente</a>
A todos nos suenan marcado de este tipo, ¿verdad?
Obviamente, actualmente a casi nadie se le ocurriría recargar el marcado de una página de esta manera pudiendo emplear hojas de estilo, así que no parece mala idea eliminar esos espacios en blanco.
Y sin embargo, ya no hago una eliminación masiva de estos espacios en blanco tan a la ligera. ¿Por qué? Pues porque no es un mero espacio en blanco —para eso no necesitaría una referencia de entidad—, sino que tiene su semántica y su función.
Si revisamos la lista de referencias de entidad del W3C para los caracteres de la ISO 8859-1 (inglés), nbsp se define como no-break space, es decir, como un espacio que no debe romperse, por ejemplo, con un salto de línea.
¿Y de qué sirve todo esto? Bueno, si tenemos en cuenta que la usabilidad está en los detalles, nos damos cuenta de que el humilde puede mejorar significativamente la legibilidad de un texto.
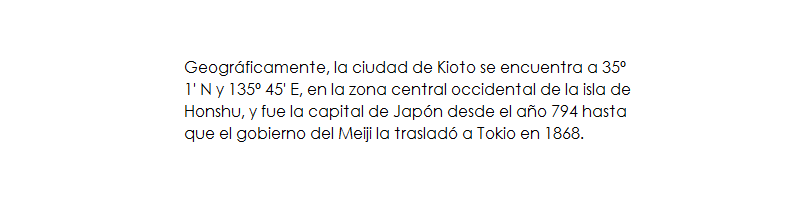
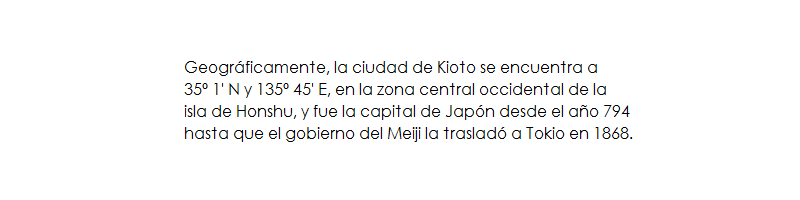
Un ejemplo práctico: ¿qué coordenadas son más fáciles de leer?


Lograr esta mejora es tan sencillo como marcar:
35º 1' N y 135º 45' E
Una nota importante para quien esté pensando «¿por qué no marcarlo así?»:
<br />35º 1' N y 135º 45' E
En resumidas cuentas, nos aseguraríamos igual que las coordenas aparecen completas a principio de línea… Bueno, se me ocurren dos objeciones:
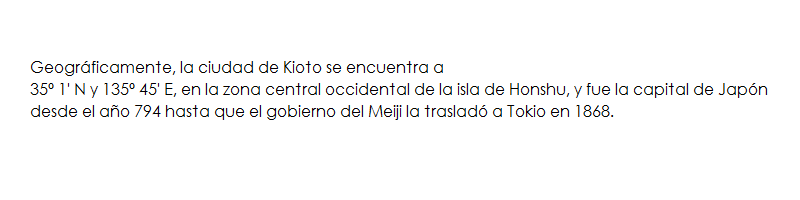
La primera, supongamos que nuestra página es fluida, y que la resolución de la pantalla del usuario permite una longitud de línea mayor. Tendríamos algo como esto:

Ni la legibilidad ni el diseño se beneficiarían de ello.
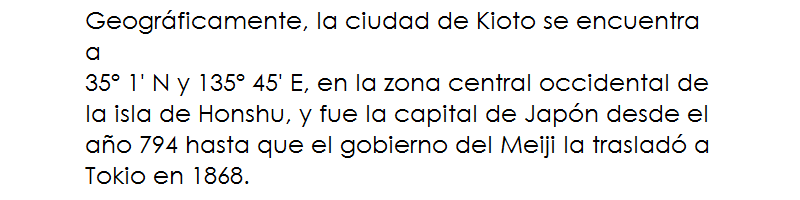
La segunda, es que el br se incluye confiando en que conocemos la longitud de la línea, pero ésta depende del tamaño de fuente por defecto que el usuario tenga configurado, por lo que nos podríamos encontrar con que con una fuente más amplia creemos una línea adicional prácticamente vacía:

En resumen, hay casos en los que necesitaremos crear espacios en blanco «irromplibles» en los que la solución correcta es aplicar . Algunos ejemplos que se me ocurren:
Seguro que a cualquier profesional se le ocurren más casos.